Twitter OAuth
16 Sep 2010This post is a quick walkthrough of implementing Twitter OAuth, complete with a working demo.
I've been working on a project with my Analog friends that might use the Twitter API to streamline stuff like signup for those who already use Twitter. Because this now requires OAuth, I needed to implement OAuth quickly, so that we had something to test and consider.
As with all things related to developing with Twitter, my first step was to seek advice from my good friend Ed Finkler. Without hesitation, he recommended a PHP library developed by Abraham Williams, so I tried it out. A few minutes later, I had it working. Follow along, and I'll show you how.
First, download the library. (I used the latest version, 0.2.0-beta3.) Abraham has some handy documentation, but I learned everything I needed from the sample implementation he bundles with the download.
Before you can get the sample implementation working, you need to get yourself a consumer key and consumer secret. Twitter has a page where you can manage your existing apps or register a new one.
If you're completely new to all of this, you may not understand everything Twitter is asking for. Don't worry, because you can edit this stuff later. Also, the callback URL is something that you can override in your code.
Once you have the library downloaded and your app registered with Twitter, you're ready to write some code. Before you do, I think it's a really good idea to try to get the sample implementation working. To do this, edit config.php to define the consumer key and consumer secret you got from Twitter. The callback URL just needs to be a working URL for the included callback.php. With the configuration updated, you should be able to try it out.
Getting it working quickly is fun, but the real fun is doing something useful. For years, I've used OpenID on this blog for authentication. I am strongly considering replacing it with Twitter OAuth. To do so, I just need is to be able to verify that someone is who they say they are on Twitter.
When you're using OAuth, keep in mind that you're just replacing the standard procedure of authenticating with a username and password on your own site. Everything else remains unchanged. For my demo, I check to see whether $_SESSION['access_token'] is set to determine whether the user is signed in. If the user is not, I display a simple button that links to redirect.php. My version of redirect.php is a lot like the one that comes bundled with the library, with the important steps being:
<?php// 1. Get request token.$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET);$request_token = $connection->getRequestToken(OAUTH_CALLBACK);// 2. Keep the request token in the user's session.$_SESSION['oauth_token'] = $request_token['oauth_token'];$_SESSION['oauth_token_secret'] = $request_token['oauth_token_secret'];// 3. Redirect the user to Twitter for authorization.$url = $connection->getAuthorizeURL($request_token['oauth_token']);header("Location: {$url}");?>
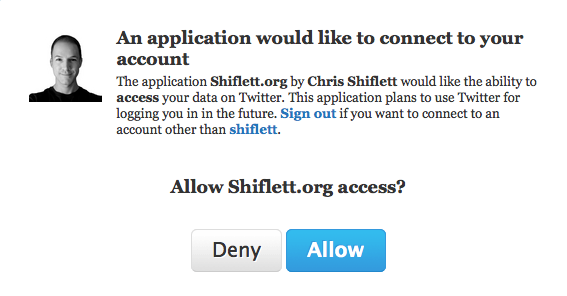
After you redirect the user to Twitter, the user decides whether to grant you access:

Twitter then returns the user to the URL you indicate as your callback URL. This is where you can request an access token:
<?php// 4. Get access token.$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, $_SESSION['oauth_token'], $_SESSION['oauth_token_secret']);$_SESSION['access_token'] = $connection->getAccessToken($_GET['oauth_verifier']);// 5. Discard request token.unset($_SESSION['oauth_token']);unset($_SESSION['oauth_token_secret']);?>
At this point, you have the OAuth Holy Grail, the access token. As long as the user does not revoke your access, this access token lets you perform API calls on behalf of the user. You should store the access token, as recommended by Twitter:
Whatever your storage system may be, you'll need to begin storing an
oauth_tokenandoauth_token_secret(collectively, an "access token") for each user of your application. Theoauth_token_secretshould be stored securely. Remember, you'll be accessing these values for every authenticated request your application makes to the Twitter API, so store them in a way that will scale to your user base. When you're using OAuth, you should no longer be storing passwords for any of your users.
Using the access token is simple:
<?php$access_token = $_SESSION['access_token'];$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, $access_token['oauth_token'], $access_token['oauth_token_secret']);?>
With this $connection object, you can make API calls with a very simple and convenient syntax. For example, to use account/verify_credentials to verify the access token and get the user's profile information, this is all you have to do:
<?php$info = $connection->get('account/verify_credentials');?>
The $info object has all the info you need to display the user's profile, like I do in my demo:
<h2>Your Profile</h2><p><a href="http://twitter.com/<?php echo $info->screen_name; ?>"><img src="<?php echo $info->profile_image_url; ?>" /></a><p><?php echo $info->name; ?></p><p><?php echo $info->location; ?></p><p><a href="<?php echo $info->url; ?>"><?php echo $info->url; ?></a></p><p><?php echo $info->description; ?></p>
To determine whether the user is following me on Twitter, this is all I have to do:
<?php$follows = $connection->get('friendships/exists', array('user_a' => $info->screen_name, 'user_b' => 'shiflett'));?>
There's a lot more you can do with the Twitter API, but this covers most of my needs for now, and hopefully it helps you get started. Now it's time to get back to work. :-)
